BG ลายน้ำกระเพื่อม
• เปิดไฟล์ภาพใหม่ กำหนดขนาดต้องการ โดยกำหนดโหมดภาพเป็น RGB
• ทำให้เป็นลายผสมแบบท้องฟ้าสีฟ้า ด้วยคำสั่ง Filter > Render > Clouds
• สร้าง Effect แบบน้ำกระเพื่อมด้วยคำสั่ง Filter > Distort > Ocean Ripple กำหนดค่าตามต้องการ แล้ว OK
TV Scanline Effect
• เปิดไฟล์ภาพต้นฉบับที่ต้องการปรับแต่ง
• แปลงภาพไปสู่โหมด Lab Color ด้วยคำสั่ง Image, Mode, Lab Color
• เปิดบัตรรายการ Channel ด้วยคำสั่ง Window, Channel แล้วคลิกที่รายการ Lightness
• เลือกคำสั่ง Filter, Sketch, Halftone Pattern ปรับค่าดังตัวอย่าง โดยจุดสำคัญคือรายการ Pattern Type เป็น Line (ทดลองปรับเป็นรายการอื่นๆ เพื่อดูผลได้)
กรอบภาพด้วย Filter
• เตรียมไฟล์ภาพต้นฉบับ
• สร้าง Selection ดังตัวอย่าง
• เลือกคำสั่ง Select, Inverse เพื่อกลับ Selection แล้วเข้าสู่โหมด Quick Mask โดยคลิกปุ่ม Edit in quick mask mode บนแถบเครื่องมือ
• เลือกคำสั่ง Filter, Distort, Ripple ปรับค่าตามต้องการ
• คืนสู่โหมดทำงานปกติ
สร้างเลเยอร์ใหม่ แล้วเติมสีที่ต้องการ
1.เปิดภาพที่ต้องการทำกรอบขึ้นมา ดับเบิ้ลคลิ๊กที่คำว่า Background บน Layer ของภาพ แล้วก็กด Enter เพื่อปลดล็อค Layer
2.จากนั้นคลิ๊กที่ปุ่ม Edit in Quick Mask Mode แล้วเลือกเครื่องมือ Rectangular Marquee Tool เพื่อเลือกบริเวณที่จะทำกรอบ( Halftone จะใหญ่กว่า Selection ที่เราเลือกนิดหน่อย)
3. ต่อจากนั้นก็กด Ctrl+Delete เพื่อเทสีดำลงไป แต่เพราะเราทำงานใน Quick Mask Mode จึงแสดงผลออกมาเป็นสีแดง
แล้วกด Ctrl+D เพื่อยกเลิก Selection
การทำก้อนเมฆ
1. ให้ทำการเปิดเอกสาร ขนาด Width 300 Height 150 หรือตามความต้องการการที่จะทำก้ิอนเมฆ ให้ชื่อ Layer ว่า BG จากนั้นเลือกสีที่ Foreground color = 2692FF และ background color = 016DDA จากนั้นให้ทำการ เลือกแถบเครื่องมือ Gradient Tool จากนั้น ให้เราทำการ Gradient จากข้างล่างขึ้นข้างบน
จะได้
2. จากนั้น Create a new layer ตั้งชื่อว่า clouds ให้ layer นี้อยู่บน layer แรก จากนั้น ตั้งค่า Default Foreground และ background ให้เป็นขาว ดำ หรือ กด D จากนั้นไปที่ เมนู Filter > Render > Clouds
3. จากนั้นไปที่ เมนู Filter > Render > Difference Clouds แล้ว กด CTRL + F จนกว่าจะได้ภาพเค้าโครงเมฆที่ต้องการ
4. จากกด CTRL + L เซตค่าตามภาพ
จะได้
5. จากนั้น Duplicate layer clouds โดยการ ลาก layer clouds ลงไปที่ ตำแหน่งดังรูปด้านล่าง

6. เมื่อได้ layer ใหม่ที่เหมือน layer clouds แล้ว ให้ layer ใหม่อยู่บน layer clouds ด้วย ตั้งชื่อว่า ex จากนั้นให้ ไปที่ Filter > Stylize > Extrude เซตค่าตามรูป
จะได้
7. เลือกที่ layer clouds และ layer ex เซตค่า blending modes ให้เป็น Screen
จะได้
8. เลือกที่ layer ex ไปที่ Filter > Blur > Gaussian Blur ใส่ค่า Radius ประมาณ 1.9 หรือแล้วแต่ลักษณะเมฆที่เราต้องการ จะได้ดังรูป
9. เราจะได้ก้อนเมฆ หรือท้องฟ้า ที่เราต้องการ หรือถ้า ใครต้องการให้มีมิติ ของท้องฟ้าอีกนิด ให้ทำการ Create a new layer มาใหม่อีก layer หนึ่ง เพื่อเติมเงาลงไป เราจะตั้ง ชื่อ layer นี้ว่า Shadow จากนั้นไปที่ เมนูเครื่องมือ เลือกเครื่องมือ Brush Tool เลือกหัวแปรงขนาด 9 เลือกสีดำ flow=10
10. ระบายสี ไปที่ layer Shadow ระบายตามขอบ ของภาพเมฆ ดังรูป
11. จากนั้นที่ layer Shadow ให้ไปที่ Filter > Blur > Gaussian Blur ใส่ค่า Radius=7.0 จะได้ท้องฟ้าที่มีมิติ ดังรูป
การทำอักษรแบบ Smooth Text แบบง่าย
ขั้นตอนการทำ
1. ให้ทำการเปิดเอกสาร ขนาดเท่าไหร่ก็ได้ ตามความต้องการการที่จะทำอักษร จากนั้นเทสีที่ backround color เป็นสีเทา ส่วนข้อความเลือก Comic Sans MS ขนาด 48 ตัวหนา
2. จากนั้นดับเบิ้ลคลิกที่เลเยอร์ ข้อความ Cartoon จะปรากฎหน้าต่าง Layer Style หลังจากนั้นให้ทำการเซตค่าตามภาพได้เลย
3. สุดท้ายคลิก OK เสร็จ จากนั้นให้เราทำการเปลี่ยนสีข้อความ ตามแบบที่เราต้องการ แล้วจะได้อักษร Smooth Text อีกแบบเพื่อนำไปประยุกต์ใช้ในงานต่างๆ
การสร้าง animation จาก Image Ready
1.> การใช้งาน Image ready เราจะใช้คู่กับโปรแกรม Photoshop ขั้นแรกให้เราเตรียมภาพใน Photoshop เพื่อไปประกอบเนื้อเรื่องใน animation ก่อน ว่าต้องการกี่ภาพและจะให้ภาพเคลื่อนไหวอย่างไรบ้างในทีนี้เตรียมไว้ สองภาพ
2.> อย่าลืมที่จะจัดตำแหน่งของเรื่องราวต่างๆ ที่เราต้องการใช้ ให้ตรงตำแหน่ง เสียตั้งแต่ตอนนี้ไว้ด้วย เวลาที่เรานำไปทำภาพเคลื่อนไหว จะได้ไม่ยุ่งยาก เมื่อได้ภาพแล้วให้คลิ๊กที่ Jump to ImageReady เราจะเข้าสู่โปรแกรม Image Ready
3.> เราจะเจอ หน้าต่างๆ เล็กๆ 3 หน้าต่าง หน้าต่างที่ A คือไฟล์ภาพการแสดงผล ที่เราจะนำไปใช้ หน้าต่างที่ B คือหน้าต่าง Layer ที่เราใช้เก็บภาพต่างๆ ที่เราจะนำมาทำเรื่องราว หน้าต่างที่ C คือหน้าต่าง animation เราจะเอาภาพมาเรียงต่อกันที่นี่เพื่อทำภาพเคลื่อนไหว
4.> ในที่นี้ เราจะทำภาพแบบง่ายๆ ให้กระพริบไปมาระหว่างสองภาพ โดยขั้นแรก ที่หน้าต่าง C เรามีเฟรมภาพรอไว้แล้ว หนึ่งเฟรม ให้เราเพิ่มเฟรมภาพที่สอง ที่เราจะใช้ได้เลยโดยคลิ๊กที่ Duplicates current frame เพื่อเพิ่ม frame ขึ้นมา 1 เฟรม ดังรูป
จะได้
5.> จากนั้นให้เรากลับไปเปิดตา layer หน้าต่างที่ B เลือกเปิดตา layer 1 (หลักการง่ายๆ ของ animation คือ ในหน้าต่าง C ถ้าต้องการให้เฟรมใดๆ มีรูป ใดๆ ให้เปิดตาหรือปิดตาที่ layer ของ หน้าต่าง B)
6 .> ต่อจากนั้นให้เรามาดูภาพเคลื่อนไหวของเรา คลิ๊ก Plays ที่หน้าต่าง C จะเห็นว่า ที่หน้าต่าง A ภาพจะกระพริบ
7.> ที่หน้าต่าง A ภาพจะกระพริบเร็วมาก เราก็จะมาตั้งค่าให้เฟรมแต่ละเฟรมมีความหน่วงเวลา ในการแสดงผล ให้เรา Stop animation ก่อนแล้วเลือก Selects frame delay time ให้เป็น 0.5 แล้วจึง Plays อีกครั้งดูว่าการแสดงผลเป็นที่พอใจหรือเปล่า ถ้าพอใจก็นำภาพไปใช้ได้เลย
8 .> วิธีที่เราจะนำภาพไปใช้นั้นให้ ไปที่ File > Save Optimized As.. ไฟล์ภาพที่เซฟให้ เซฟ เป็น .gif เท่านั้น ภาพจึงจะเคลื่อนไหวได้ ดังรูป
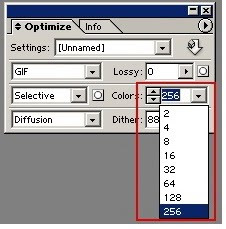
9 .> เคล็ดลับการเซฟงานให้ภาพออกมาสวยงาม ให้ปรับค่า Colors ที่หน้าต่าง Optimize เป็น 256 ก่อนที่จะทำการเซฟ แต่ไฟล์เราก็จะใหญ่ขึ้นด้วย
เปรียบเทียบ















































ไม่มีความคิดเห็น:
แสดงความคิดเห็น